【中級編】HTMLでお問い合わせフォームを構築する
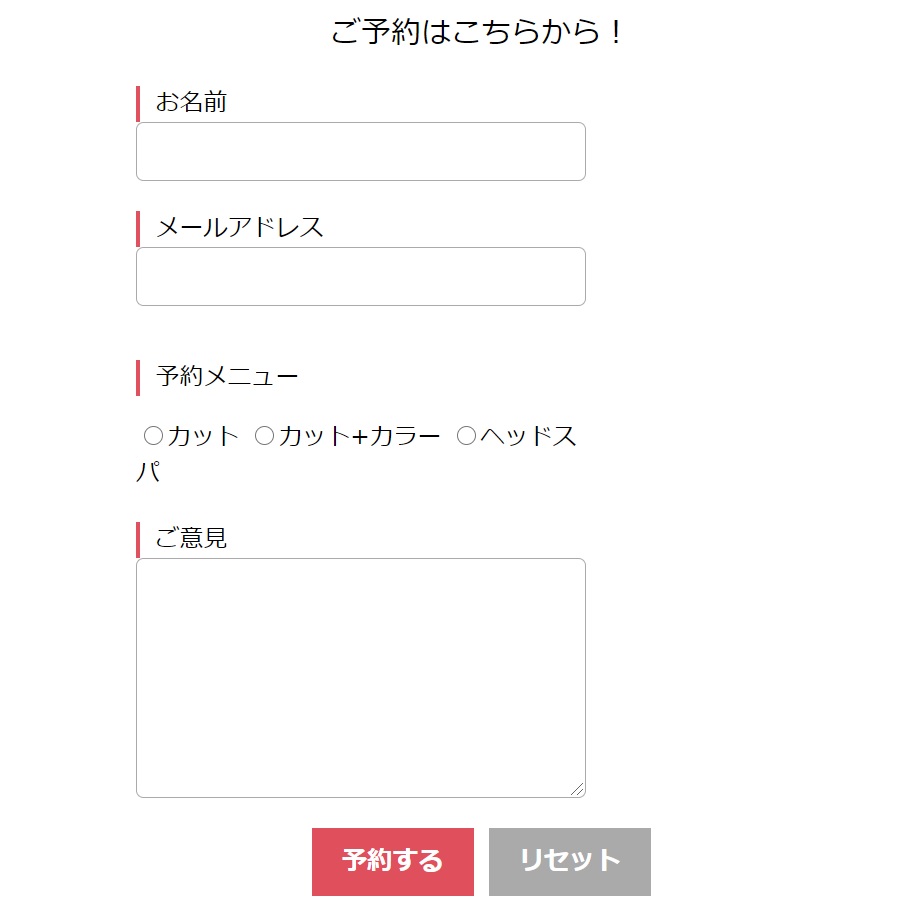
今回の記事で紹介するお問い合わせフォームの完成サンプルはこちらです。

ソースコート
htmlファイル
<p class="lead-form">ご予約はこちらから!</p>
<form>
<div class="item">
<label class="label">お名前</label>
<input class="inputs" type="text" name="name">
</div>
<div class="item">
<label class="label">メールアドレス</label>
<input class="inputs" type="email" name="email">
</div>
<div class="item">
<p class="label">予約メニュー</p>
<div class="inputs">
<input id="cut" type="radio" name="menu" value="cut"><label for="cut">カット</label>
<input id="cut-color" type="radio" name="menu" value="cut-color"><label for="cut-color">カット+カラー</label>
<input id="headspa" type="radio" name="menu" value="headspa"><label for="headspa">ヘッドスパ</label>
</div>
</div>
<div class="item">
<label class="label">ご意見</label>
<textarea class="inputs"></textarea>
</div>
<div class="btn-area">
<input type="submit" value="予約する"><input type="reset" value="リセット">
</div>
</form>CSSファイル
.lead-form{
text-align: center;
font-size:20px;
}
form{
width:460px;
margin:0 auto;
}
.item{
overflow: hidden;
margin-bottom: 20px;
}
.label{
float: left;
margin-right: 20px;
width:135px;
border-left: solid 3px #e0505d;
padding-left: 10px;
}
.inputs{
float: left;
width:300px;
}
input[type="text"],input[type="email"]{
border: solid 1px #aaa;
border-radius:5px;
padding:10px;
font-size: 15px;
}
textarea{
border: solid 1px #aaa;
border-radius:5px;
padding: 10px;
height: 160px;
font-size: 15px;
}
.btn-area{
text-align: center;
}
input[type="submit"]{
background: #e0505c;
border: none;
color: white;
font-size:17px;
font-weight:bold;
padding: 10px 20px;
margin: 0 5px;
}
input[type="reset"]{
background: #aaa;
border: none;
color: white;
font-size:17px;
font-weight:bold;
padding: 10px 20px;
margin: 0 5px;
}