Contents
【WordPress】Shortcodes Ultimateでアニメーションを追加する
この記事では、プラグイン「Shortcodes Ultimate」を使ってWordPressで作られたサイトにアニメーションを追加する方法を紹介します。
Shortcodes Ultimate をインストール
まずはダッシュボードにアクセスしてShortcodes Ultimate をインストールしましょう。ダッシュボードにアクセスするには、独自ドメインの後ろに「/wp-admin」を追加したURLにアクセスします。

アニメーションを追加する
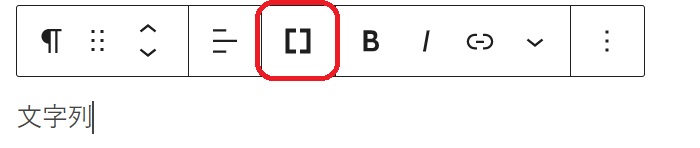
Shortcodes Ultimateをインストールしたら、固定ページや投稿ページのアニメーションを追加したいページの編集画面を開きます。段落に文字を入力して、段落を選択すると段落の上に以下の画像のような「ショートコードアイコン(赤枠)」が確認できます。

この赤枠をクリックします。
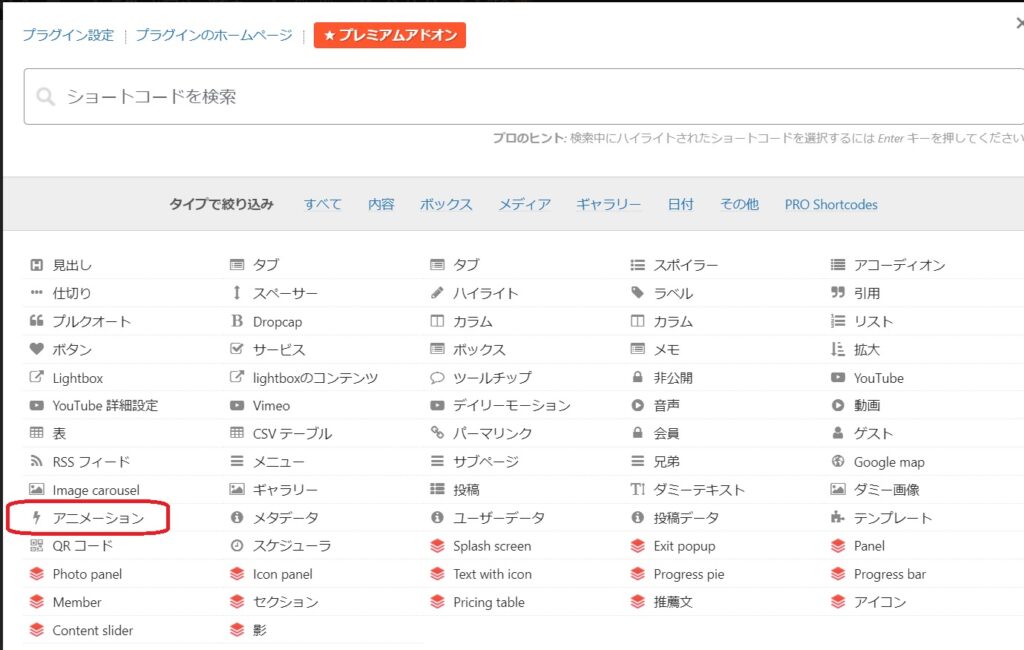
すると、以下の画像のように追加可能なショートコード一覧が表示されます。この一覧の中にある「アニメーション」をクリックしてアニメーションをページに追加します。項目「アニメーション」は一番左列の下の方にあります。

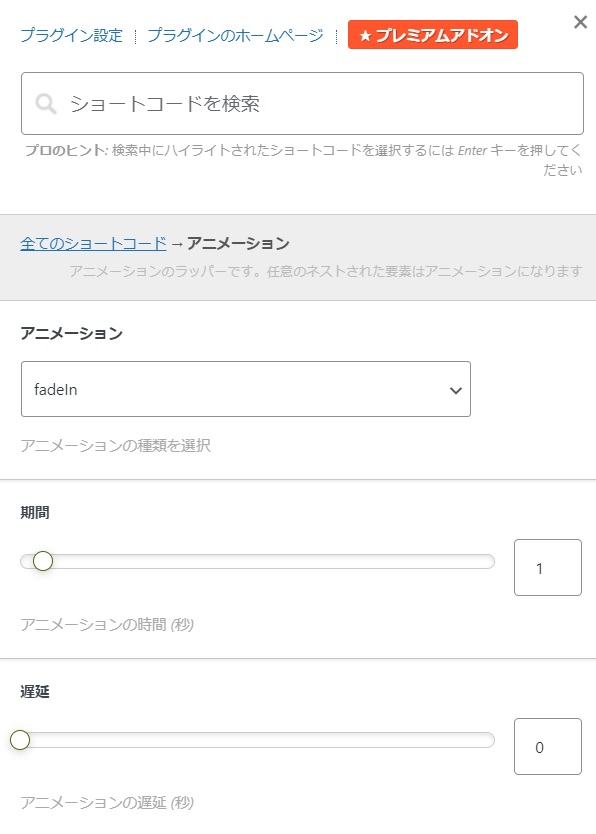
「アニメーション」をクリックすると以下のような追加したいアニメーションについての詳細設定が表示されます。


以下で詳細な設定方法についてまとめました。
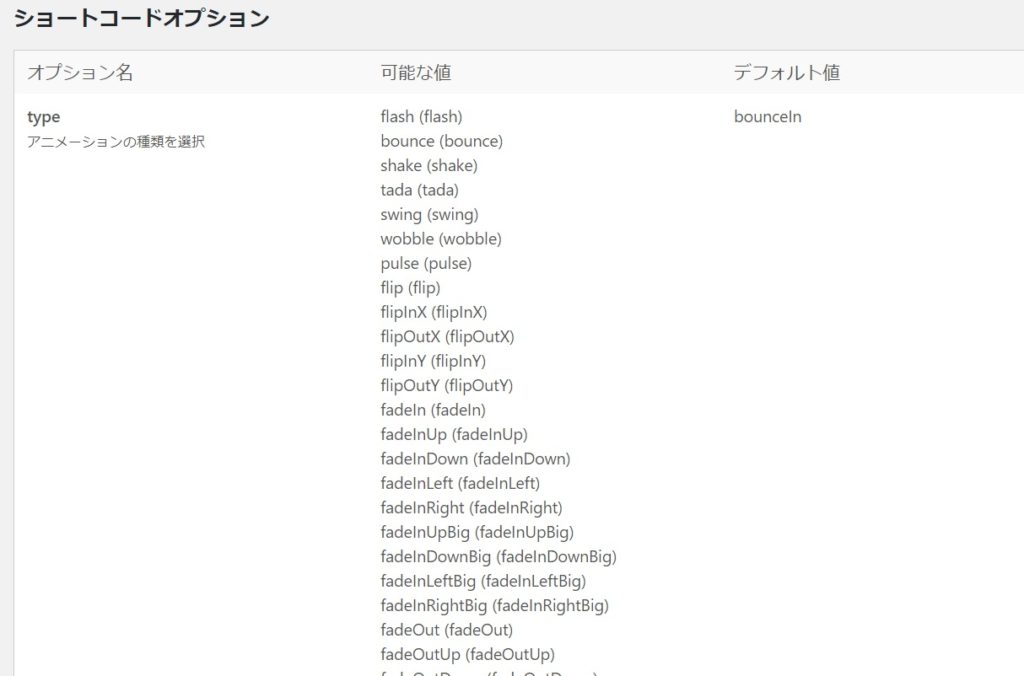
アニメーション
アニメーションの種類を選択します。以下はフェードインアニメーションの例です。
アニメーションを追加すると自動でショートコードが挿入されます。上記の文字列は、「フェードイン(fadein)のアニメーション例」と表示されているだけですが、編集画面で確認すると以下のようにショートコードが含まれます。
[su_animate type="fadeIn"]フェードイン(fadein)のアニメーション例[/su_animate]期間
アニメーションが動作する時間を指定します。例えば、期間を3に設定するとアニメーションが始まってから終わるまでに3秒間かかります。以下は期間を3にした例です。
このときのショートコードは以下のようになっています。
[su_animate type="fadeIn" duration="3"]フェードインのアニメーション(期間3秒)[/su_animate]遅延
アニメーションが始まるまでに必要な時間を指定します。例えば遅延を2秒に設定すると、アニメーションコンテンツが読み込まれてから開始するまでに2秒間のタイムラグが発生します。
このときのショートコードは以下です。
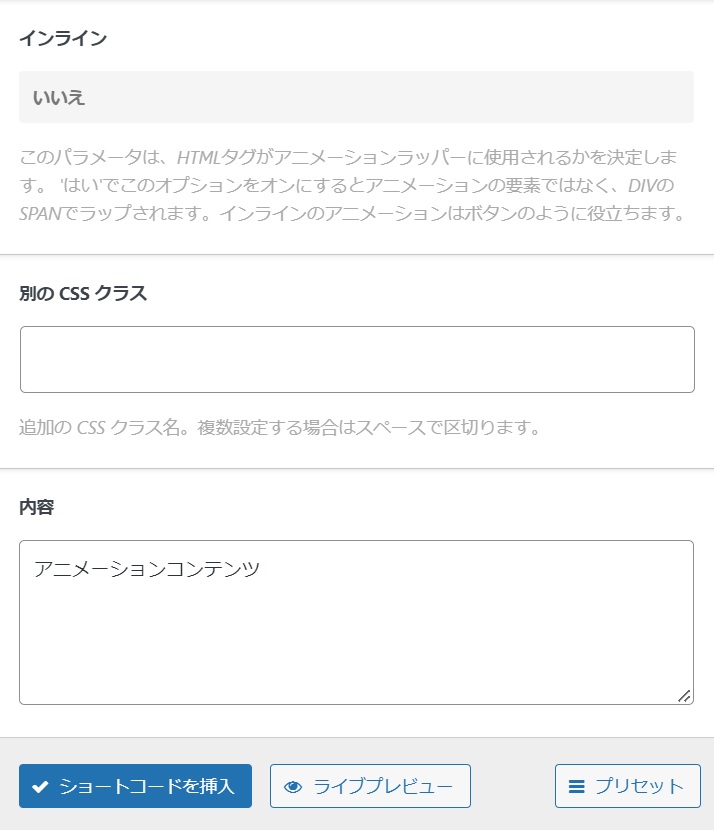
[su_animate type="fadeIn" duration="0" delay="2"]フェードインのアニメーション(遅延2秒)[/su_animate]インライン
インラインを設定します。
別のCSSクラス
ショートコードにclass(クラス)を追加します。classと(クラス)は付箋のようなものです。よくわからなければ無視して問題ありません。
内容
アニメーションを追加する内容を記述します。内容欄に記載した文字列に指定したアニメーションが追加されます。なお、文字でなくとも画像にアニメーションを付けることもできます。
ショートコードの使い方
[su_animate type="bounceIn"]アニメーションコンテンツ[/su_animate]Shortcodes Ultimateのアニメーションは、ショートコードで挟んで使います。
[su_animate type="bounceIn"]例えば上記のコードを下記のコードの間に文字や画像などのコンテンツを追加することでアニメーションを有効にします。
[/su_animate]アニメーションのタイプを変更するには
Shortcodes Ultimateで追加できるアニメーションには複数のタイプが存在します。

アニメーションのタイプを変更するには、ショートコードの以下のコードを変更する必要があります。デフォルトでは「bounceIn」に設定されているので、この部分を「flash」などに変更すると別のアニメーションに変更されます。
type="bounceIn"ショートコードの意味
以下のコードは、アニメーションが継続される時間を表しています。数値が大きいほどアニメーションが終了するまでの時間が長くなります。
duration="1"以下のコードは、アニメーションが始まるまでの時間を表しています。数値が大きくなるほどアニメーションがスタートするまでの時間が長くなります。
delay="0"以下のコードは、このアニメーションにclassを追加するコードです。””内に任意のアルファベットもしくは数字を入力することでclassを追加できます。classとは、わかりやすくいうと付箋のようなものです。なれていない方であれば無視してかまいません。
class=""まとめ
適切にアニメーションをサイトに追加し、サイトを美しく仕上げましょう。