Contents
Bootstrap

Bootstrapとは、HTML/CSS/JavaScriptによって構成される、フレームワークのことです。この記事は、Bootstrapv5.0について記述しています。
Bootstrapの特徴
- さまざまな用途に使える
- レスポンシブデザイン
- 開発が高速になる
Bootstrapですが、さまざまな言語に対応しているため、いろんな用途に用いることができます。
次に、レスポンシブデザインを得意としているという事も特徴の一つです。レスポンシブデザインとは、PC、スマホ、タブレットなどのデバイスそれぞれに対応した形で表示されるデザインのことです。
Bootstrapの使い方
Boot Strapの使い方をご紹介します。
BootStrapは以下の手順で利用します。
- Bootstrapをダウンロード ※こちらのサイトからダウンロード
- ダウンロードしたフォルダに編集を加える
- 必要に応じてサーバーへファイルをアップロードして公開する
順に解説します。
1.Bootstrapをダウンロード
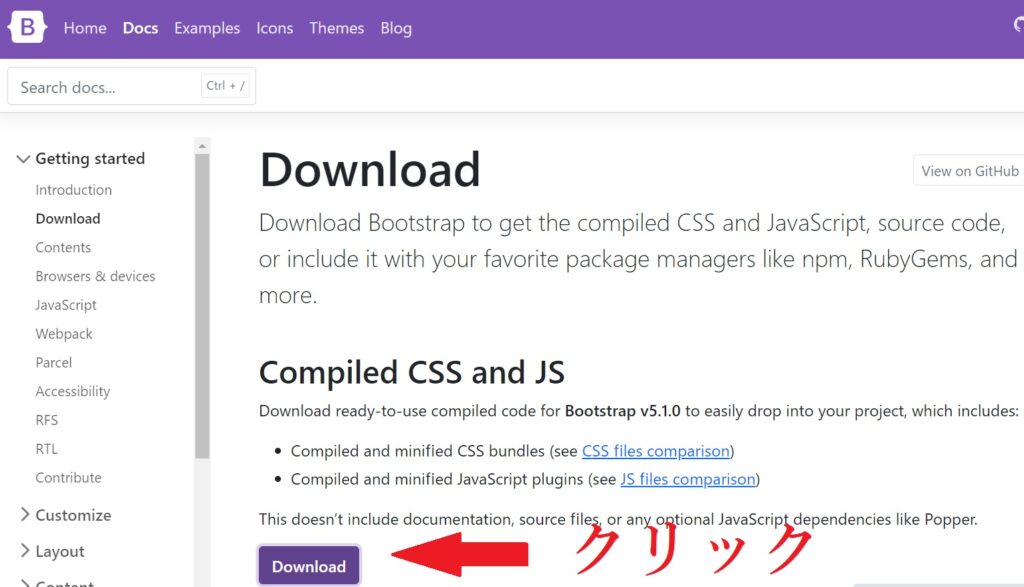
公式サイトへアクセスし、Bootstrapをダウンロードします。
「Download」ボタンをクリックしましょう。
2.ダウンロードしたフォルダに編集を加える
Bootstrapをダウンロードすると「css」「js」「fonts」の3つのフォルダが確認できます。
これらのフォルダに加えて、HTMLファイルが必要になります。
以下のコードをコピペして「index.html」ファイルを作成し、css、js、fontsフォルダが保存されている場所に「index.html」を追加します。
次のコードは、Bootstrapが公式に公開しているスターターテンプレートです。このテンプレートを元にサイトを作成しましょう。
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>私は仕事が大好きです。</title>
</head>
<body>
<h1>私は仕事が大好きです。</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js" integrity="sha384-q2kxQ16AaE6UbzuKqyBE9/u/KzioAlnx2maXQHiDX9d4/zp8Ok3f+M7DPm+Ib6IU" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.min.js" integrity="sha384-pQQkAEnwaBkjpqZ8RU1fF1AKtTcHJwFl3pblpTlHXybJjHpMYo79HY3hIi4NKxyj" crossorigin="anonymous"></script>
-->
</body>
</html>HTMLでのサイトの作り方について詳しくはこちらの記事で紹介しています。
3.サーバーにアップロードして誰でもサイトを見られる状態にする
サーバーにサイトのデータをアップロードして誰でも見られる状態にします。
Bootstrapによるサイト制作
Bootstrapで実際にサイトを作ります。
Bootstrapをダウンロード
まずBootstrapをダウンロードします。

ダウンロードしたzipファイルを解凍する
ダウンロードしたzipファイルを解凍します。
index.htmlファイルを作成する
css、jsをフォルダが入っている階層に「index.html」ファイルを作成します。

HTMLファイルの中身
index.htmlファイルの中身を作ります。以下のHTMLテンプレートにコードを追記していきます。
<!doctype html>
<html lang=""ja>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>私は仕事が大好きです。</title>
</head>
<body>
<h1>私は仕事が大好きです。</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js" integrity="sha384-q2kxQ16AaE6UbzuKqyBE9/u/KzioAlnx2maXQHiDX9d4/zp8Ok3f+M7DPm+Ib6IU" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.min.js" integrity="sha384-pQQkAEnwaBkjpqZ8RU1fF1AKtTcHJwFl3pblpTlHXybJjHpMYo79HY3hIi4NKxyj" crossorigin="anonymous"></script>
-->
</body>
</html>ヘッダー
サイトの上部の情報を記述します。以下のコードを<header></header>間に記述します。以下のコードは一例です。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>フッター
サイトの下部の情報を記述します。<footer></footer>間に以下のコードを記述します。以下のコードは一例です。
<footer class="bg-light text-center text-lg-start">
<!-- Copyright -->
<div class="text-center p-3" style="background-color: rgba(0, 0, 0, 0.2);">
© 2020 Copyright:
<a class="text-dark" href="https://mdbootstrap.com/">MDBootstrap.com</a>
</div>
<!-- Copyright -->
</footer>ボディー
サイトの本文部分を記述します。