Contents
HTMLテンプレートの編集
HTMLテンプレートでサイトを制作するには、次の流れで行います。
- Google Chrome・Visual Studio Codeを導入する
- HTMLテンプレートをダウンロード
- zipファイルを解凍
- index.htmlを編集
順番に解説します。
Google Chrome・Visual Studio Codeを導入する

Google Chromeは、Googleが開発したWEBブラウザです。WEBブラウザとはインターネット上のウェブサイトの閲覧に使われるソフトです。

Visual Studio Codeは、MicroSoft社が開発したテキストエディタです。HTMLファイルの編集を容易にします。
Visual Studio Codeのダウンロードはこちら。
HTMLテンプレートをダウンロード

HTMLテンプレートをダウンロードします。以下のリンクから、適切なテンプレートを探してダウンロードします。
「HTMLテンプレート」でGoogle検索したリンクがこちら。
zipファイルを解凍
HTMLテンプレートはzipファイルに圧縮されているため、zipファイルを解凍します。
index.htmlを編集
zipファイルを解凍したら、index.htmlをVisual Studio Codeで開き、編集します。
index.htmlの編集する項目
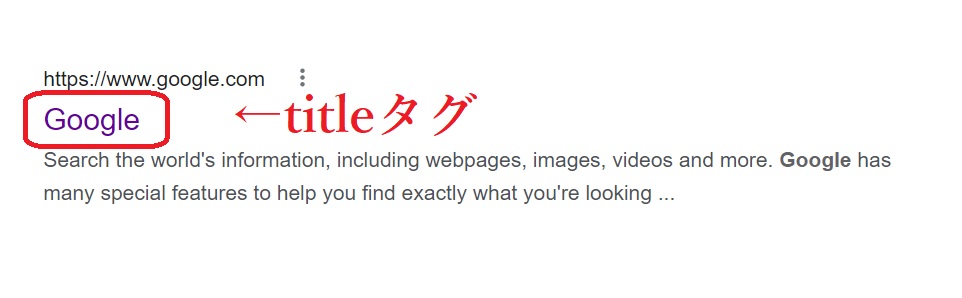
<title>タグ
サイトのタイトルを決めるタグです。ページごとにタイトルを決定します。ここに記載された文字列はGoogleの検索結果にも表示されます。<title></title>で囲われている部分にタイトルを入力します。

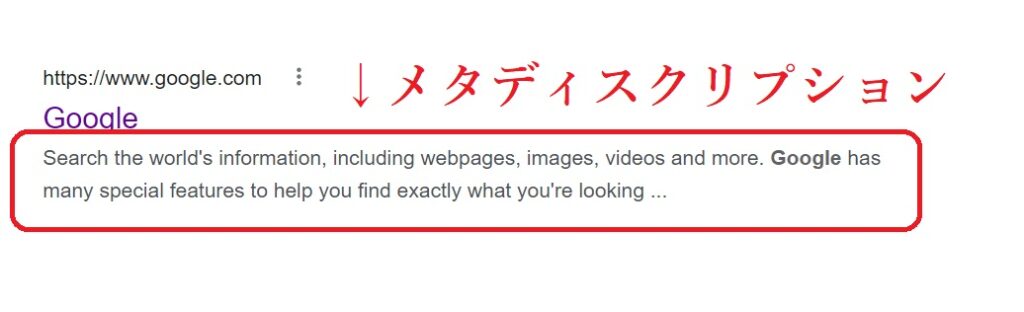
meta desctiptionタグ
以下の「ここにmeta descriptionを記述する」部分にページの説明を追記します。<title>タグと同じくGoogleの検索結果に表示されます。
<meta name=”description” content=”ここにmeta descriptionを記述する”>

<header>タグ
ヘッダーには、メニューについての記述がされています。HOME、ABOUTなどの単語を適切な単語に変換しましょう。
<body>タグ
- h1~h6タグ
- pタグ
- hrefタグ
これらのタグの他にも適切な文章に変換する必要があれば変換しましょう。
<img>タグ
画像をサイトに紐づけているタグです。画像フォルダを確認して、サイトに画像を表示させます。