メモ帳を使ってHTMLファイルを作成する
まずは、メモ帳を開きます。

メモ帳を開いたら、以下のようなHTMLのコードをコピー&ペーストするなどしてHTMLのデータを作成します。
<html>
<head>
<title>サイトのタイトル</title>
</head>
<body>
<h1>ページのタイトル</h1>
<p>ここが本文です。</p>
</body>
</html>今回紹介するHTMLの詳細は以下です。
<html> ←これはHTMLですよ、という宣言
<head> ←headタグ
<title>サイトのタイトル</title> ←サイトのタイトル情報を表すタグ
</head>
<body> ←サイトの本文を構成するタグ
<h1>ページのタイトル</h1> ←h1タグ
<p>ここが本文です。</p> ←一つの段落ですよ、というタグ
</body>
</html> ここまでの作業が完了したらファイルを保存します。メモ帳でそのままファイルを保存するとテキストファイルとして保存されるので、htmlファイルとして保存していきます。

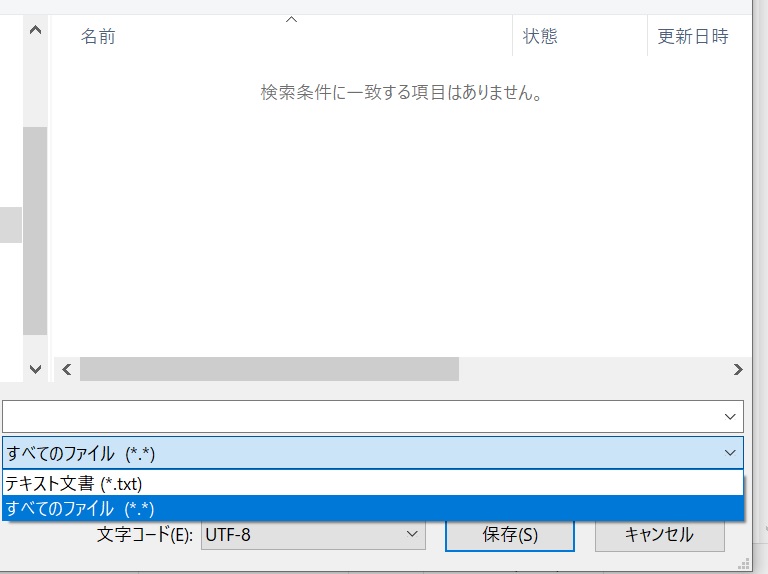
まず、「ファイルの種類(T)」の部分は「テキスト文書(*.txt)」というのがデフォルトの設定になっているので、この部分を「すべてのファイル(*.*)」に変更します。変更したら、ファイル名(N)を「index.html」にして保存します。
保存したファイルを右クリックして「プログラムから開く(H)」→「Google Chrome」の順に選択し、ファイルを確認します。すると画像のように表示されます。