Contents
ワイヤーフレーム
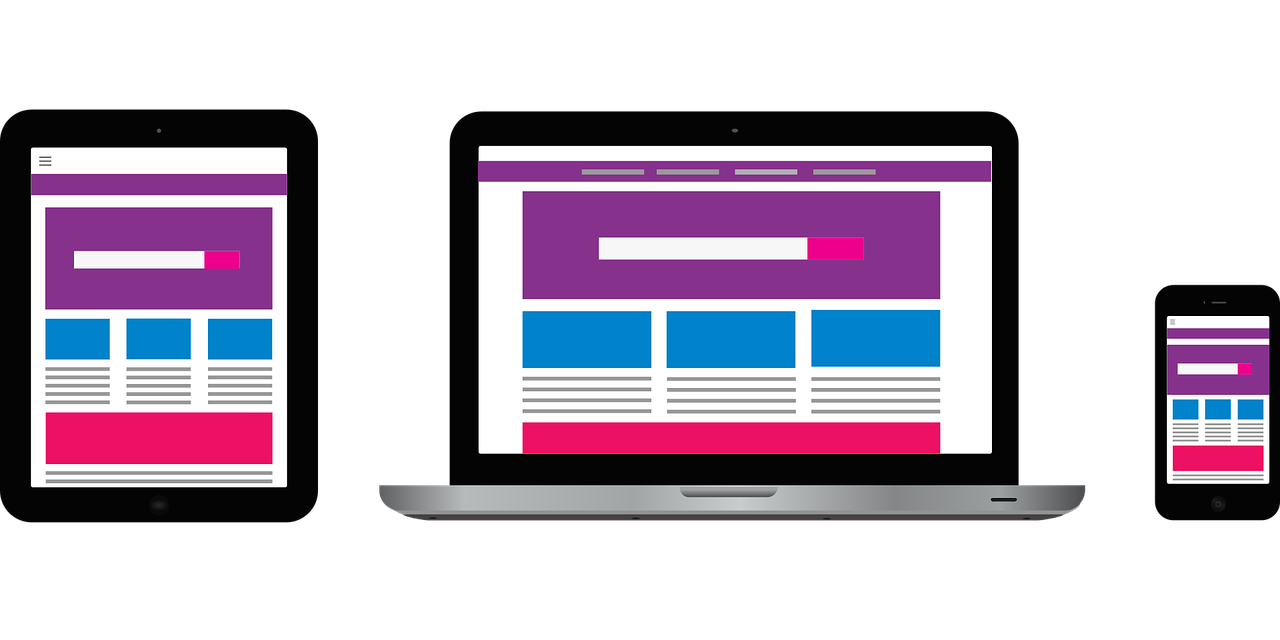
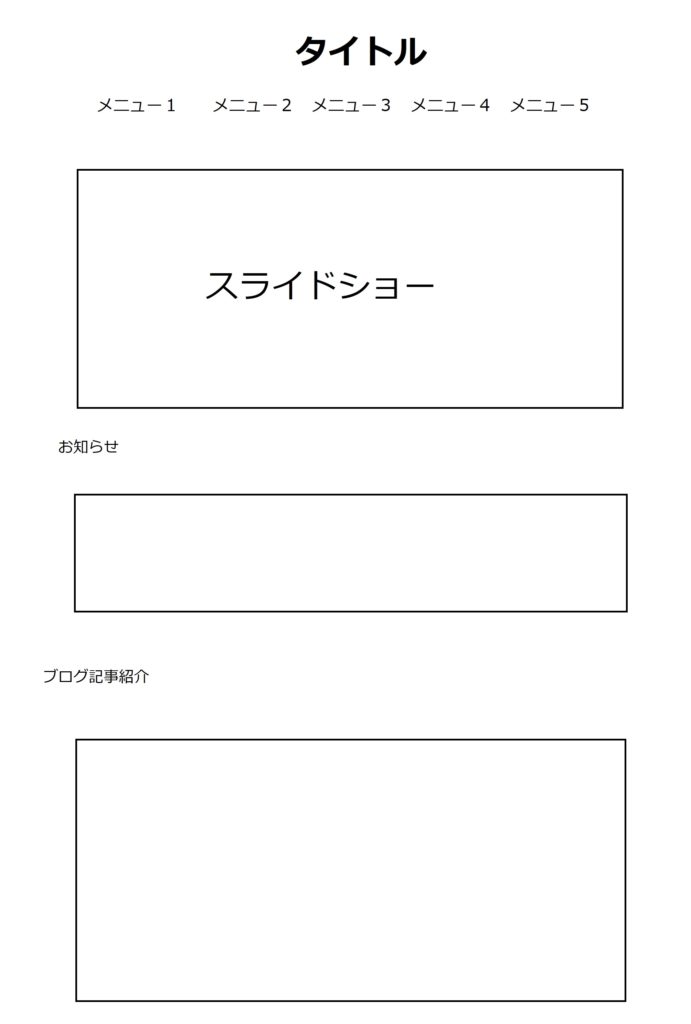
ワイヤーフレームとは、webページのレイアウトを決める設計図のことです。

イメージとしては、上記の画像のように、具体的に画面のどこに何を配置するかなどを示した画像データのことを指します。
ワイヤーフレームの役割
ウェブデザインの工程は、以下のようになります。
1.レイアウト・構成を決定する
2.具体的なデザイン(文字の大きさや色合いなど)を決定する
3.コーディングなどの実際の制作に取り掛かる
ワイヤーフレームは、1と2で使われるものになります。
サイトのレイアウト・構成
ホームページには、構成があります。当サイト(https://www.websitefactory.jp)を例に構成を紹介します。
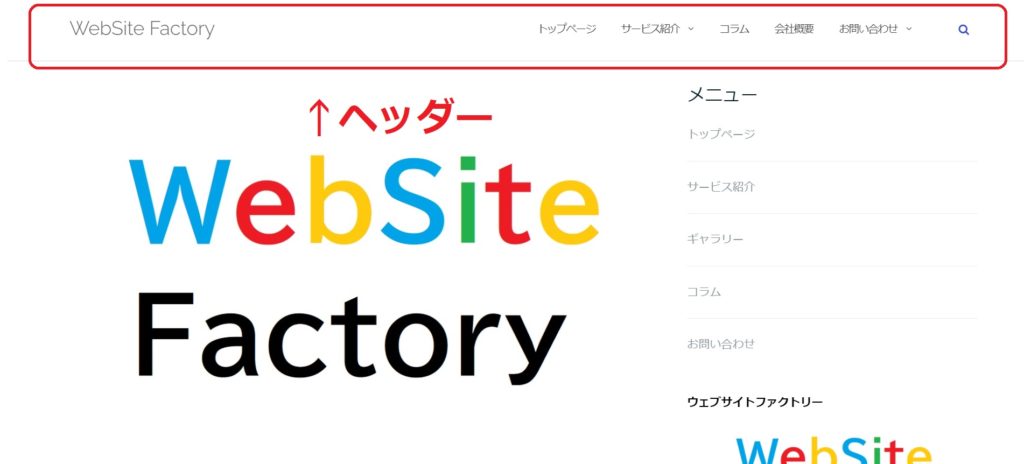
ヘッダー(header)
ヘッダーは、ウェブサイトの上のメニューが羅列している部分のことを指します。
サイトによっては、メニューが存在しないということもあります。ごくごくまれに、ヘッダーがないサイトもありますが、ほとんどのサイトにはヘッダーがあります。

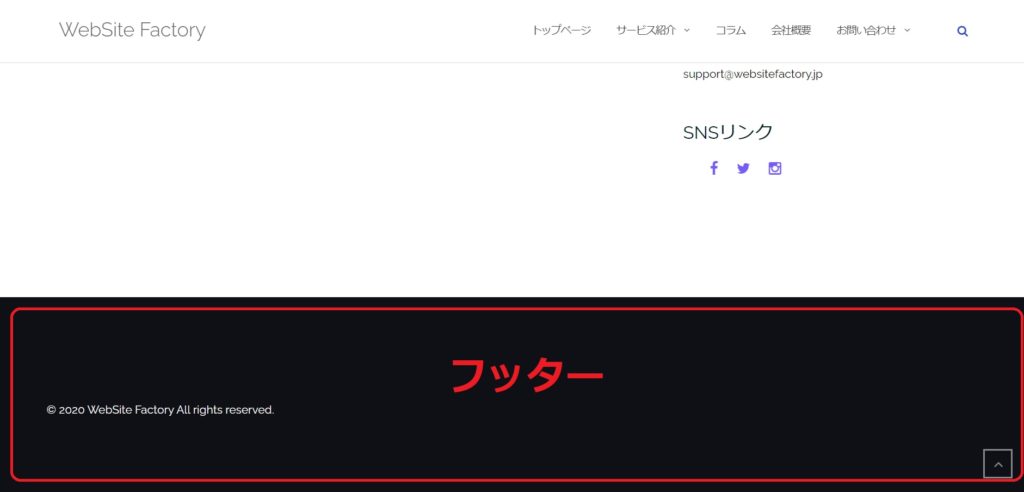
フッターは、サイトの下部を指します。
フッターがないサイトも存在するかもしれませんが、ほとんどのサイトにはこのフッターが設定されています。

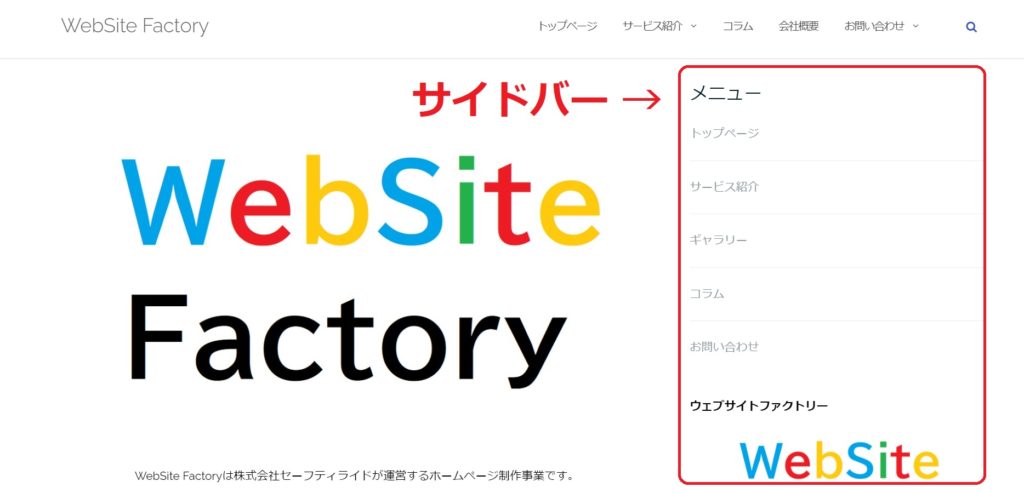
サイドバー
サイドバーは、サイトの横にあるバーのことです。サイドバーは、主にメニューやカレンダー、営業時間、管理人の情報などを記載するために使われます。

ワイヤーフレームの制作
ワイヤーフレームは、これらの情報を踏まえて作成されます。
以下の図はワイヤーフレームの一例です。
illustratorやphotoshopなどのアプリを使うことでこれらの情報の制作はより簡単になりますが、ペイントを使って制作することもできます。

上記の図は、パソコンで見た時のサイトデザインです。
スマホ版、タブレット版のワイヤーフレームもあった方がよりよいサイト制作につながります。