
<head>タグは、サイトの内部情報を記述するタグです。<header>タグは、<body>タグ内に含まれるサイトの上部の情報を記述するタグです。
目次
<head>タグに記述する内容の具体例
<head>タグには具体的に以下のコードを記述します。これらのタグはすべてページの内部情報として認識され、実際にホームページ上に表示されることはありません。
- <title>タグ
- <meta>タグ
- <link>タグ
詳細を説明します。
<title>タグ

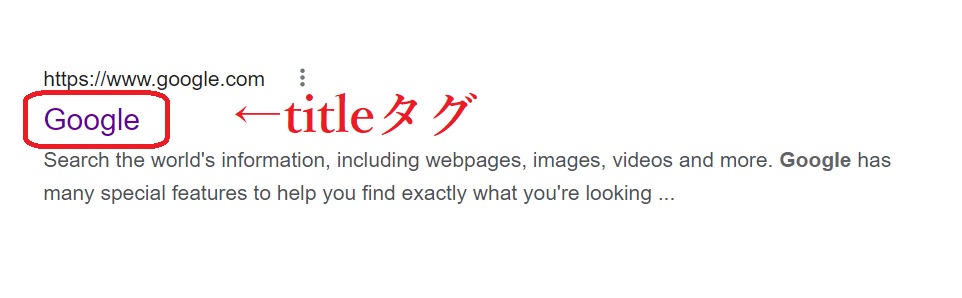
<title>タグは、ページのタイトルを説明したタグです。Googleでサイトが検索された際に検索結果に表示されます。
各ページに固有の正確なタイトルを付ける – Google検索セントラル
<meta>タグ

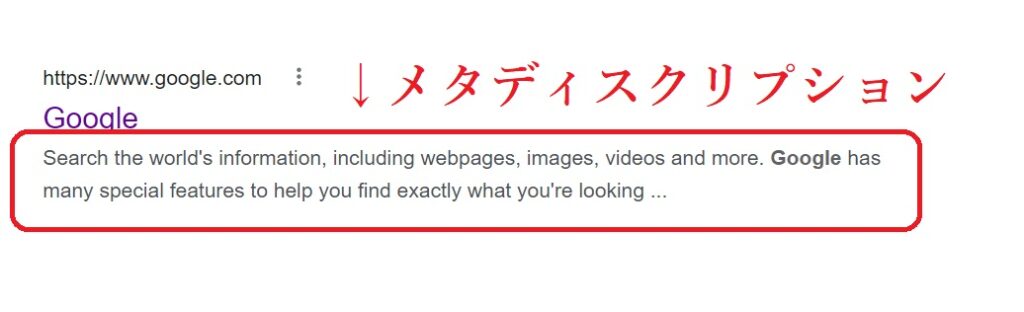
メタディスクリプション(ページの内容を要約した記述をしたタグ)や、ページの文字列について言及したタグなどを追加します。下記はメタディスクリプションのコードです。「”メタディスクリプション”」と記述されている部分に120文字程度のページ説明文を記述します。
<meta name="description" content="メタディスクリプション">下記のような、ページの情報を表すコードの記述も行います。
<meta charset="utf-8">キーワードタグも<head>タグ内に挿入します。キーワードタグは、ページ内で多用されている重要な単語をGoogleの検索エンジンに伝える役割を持ちます。以下の例では、「”HTML, CSS, JavaScript”」がキーワードに該当します。キーワードは最大で5単語まで設定することができ、1単語ずつ「,(半角コンマ)」で区切って記述します。
<meta name="keywords" content="HTML, CSS, JavaScript">meta(メタ)タグの詳細については、W3 Schoolsを参照してください。
<link>タグ
CSSファイルとHTMLファイルと紐づけるための記述を行うタグです。
CSSファイルとHTMLファイルを紐づける(例)
<link rel="stylesheet" href="style.css" type="text/css"><head>タグの記述例
<head></head>で囲まれた部分の記述例を示しました。
<head>
<title>タイトル</title>
<meta charset="UTF-8">
<meta name="description" content="メタディスクリプション">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head><header>タグに記述する具体例
<header>タグは、<head>タグと異なり、<body>タグ間に記述されます。ホームページ上で実際に表示され、ホームページの画面上部に表示される記述をここにします。<header>タグ内には、メニューを記述します。
ナビゲーションを挿入する
<header>はその特性上、通常サイトの上部にあるメニューについて記述します。次のコードは<header>に記述するHTMLコードの一例です。
<header>
<nav>
<h1>メインメニュー</h1>
<ul>
<li><a href="/">ブログ</a>
<li><a href="/blog">メニュー</a>
<li><a href="/contact/"> 店舗情報</a>
<li><a href="/contact/">お問い合わせ</a>
</ul>
</nav>
</header>まとめ
<head>タグと<header>タグは似ていますが、役割が異なります。<head>タグ内に記述されたHTMLはウェブページの内部情報であるため、実際のウェブページ上では確認することができません。しかし、<header>タグ内に記述されたHTMLはウェブページ上部のメニューなどに関する情報がかかれているため、ウェブページの目に見える部分の記述がされていることになります。<head>と<header>の違いは、<head>は目に見えない内部情報、<header>は目に見える情報を記述している、ということになります。