プログラミング学習環境
プログラミングを学習するために、次のソフトをパソコンにインストールしましょう。
- Google Chrome(ブラウザ)
- Visual Studio Code(テキストエディタ)
また、プログラミングの学習にはパソコンが必要です。このページでは、パソコンの選び方についても紹介しています。
Google Chrome

Google Chromeは、Googleが提供しているWEBブラウザです。インターネット上のサイトを閲覧するために使われます。
Google Chromeのインストール
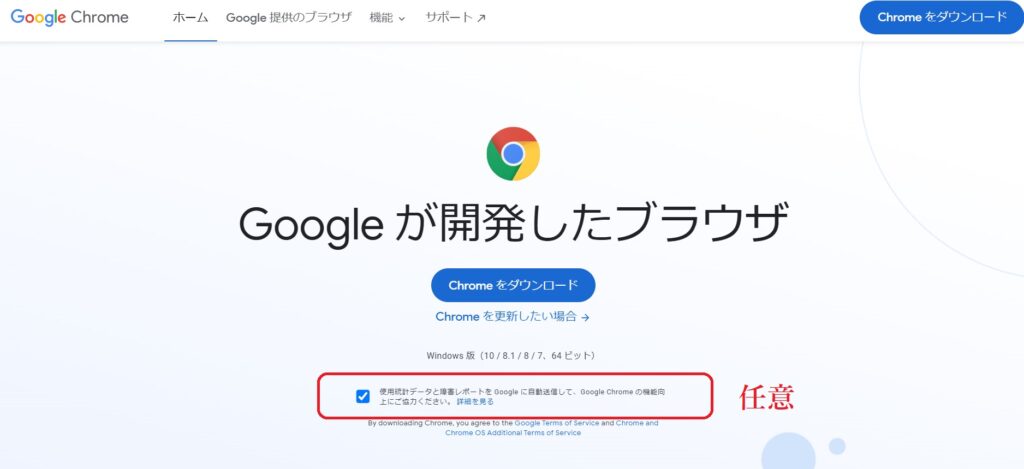
上記のリンクへ飛んだら、Chromeをダウンロードボタンをクリックしてダウンロードしましょう。なお、「使用統計データと障害レポートを Google に自動送信して、Google Chrome の機能向上にご協力ください。」は任意です。チェックを外してダウンロードしても問題はありません。
Google Chromeの機能
Google Chromeには標準で次の機能が搭載されています。プログラミングの効果的な学習に活かしましょう。
- 開発者向けツール
- パスワード等の保存
- ブックマーク(お気に入り登録しておいたWEBページ)をアカウントで共有
Visual Studio Code

Visual Studio Codeは、HTML、CSS、JavaScriptなどのさまざまなプログラミング言語の編集を容易にするテキストエディタです。
Visual Studio Codeのダウンロードはこちら。
パーソナルコンピュータ(PC、パソコン)

パソコンを持っていない場合、パソコンが必要になります。パソコンを選ぶ際に考えるポイントは次です。
- デスクトプパソコン or ノートパソコン
- Windows or Mac or その他のOS
- CPU
- GPU
- ストレージ(HDD or SSD)
- セキュリティソフト
デスクトップパソコン ノートパソコン
デスクトップパソコンは、ノートパソコンと比べて熱に強い傾向があります。バッテリーもないため、ノートパソコンと比べて安価な傾向にあります。自宅のみ、会社のみでパソコンを使用する場合デスクトップパソコンを購入しましょう。
少しでも持ち運ぶ可能性がある場合などであればノートパソコンの購入を推奨します。
OSについて

OSとは、オペレーションシステムのことです。パソコンやスマートフォンのアイコンを表示させているシステムのことをOSといいます。一般的なパソコンはWindowsがインストールされていますが、iPhoneアプリを開発したい場合はMacが必要になります。
CPU

CPUとは、Central Processing Unitの頭文字です。CPUは、コンピュータのあらゆる処理を担っている部品です。コンピュータの脳みそともいわれます。
GPU

GPUは、グラフィックの処理を専門に行う部品です。GPUが搭載されているパソコンであれば、グラフィックに関する作業がはかどります。
ストレージ

SSDとHDDがあります。SSDは、HDDと比べて処理がかなり早く、ストレスがありません。ただし、HDDの方が安価であるため、予算がない場合はHDDを選択しましょう。
セキュリティソフト
Windowsを使っている場合、ユーザー数が多いことからウイルスなどの被害にあいやすい傾向にあります。そのため、Windowsを使う場合は必ずセキュリティソフトを導入しましょう。
プログラミング学習サービス
プログラミング学習環境が整ったら、プログラミングの学習をしましょう。プログラミングの独学は、Googleで知りたい言語について検索をするだけでも十分に可能です。
しかし、初学者がプログラミングを独学しようとするとつまずいて挫折することもあります。プログラミング学習サービスについてまとめました。
YouTube
YouTubeでは、無償で様々な動画を閲覧することができます。プログラミングについての動画を検索して閲覧しましょう。
Udemy
YouTubeは無償であることから、十分なコンテンツを確認できないことがあります。Udemyは有償ではありますが、YouTubeよりも充実したコンテンツを確認可能です。
MENTA(メンタ)
プログラミングの学習を補助してくれるメンターを探すサービスです。プログラミングで挫折しないためにメンターさんを付けるのもおすすめです。
プログラミングスクール
オンライン、オフラインなど様々なプログラミングスクールが存在します。自身にあうサービスを使用しましょう。
プログラミング言語の紹介
プログラミング言語を紹介します。プログラミング言語には次の分類が存在します。
WebSite Factoryでは、ホームページ制作に関するプログラミング言語について紹介しています。ホームページ制作で使われるプログラミング言語は主にフロントエンド言語と呼ばれる分類になります。
HTML

HTMLとは、ハイパーテキストマークアップランゲージの頭文字です。ホームページの文字列を表現するために使われます。文字列をタグで囲って使います。
<p>ここに文章を挿入します。</p>文字列を囲う必要のないタグもあります。例えば、改行を表すタグ<br>は文字列を囲う必要がありません。また、メタディスクリプションなどの内部情報をHTMLで記述することがあります。メタディスクリプションはサイト内には表示されませんが、Googleの検索結果に表示されます。
HTMLの学習は、自身でサイトを作ってみたり、HTMLテンプレートを編集するなどして行います。
CSS

CSSとは、カスケーディングスタイルシートの頭文字です。HTMLの文字列を装飾するために使われます。CSSは次の3つの方法で記述されます。
- CSSファイルを作成し、HTMLファイルと紐づける
- <style>タグでCSSを囲ってHTMLファイルに記述する
- HTMLタグにCSSを記述する
CSSのフレームワーク
CSSは、あらかじめさまざまなデザインが詰め込まれているCSSファイルです。WEBデザインを容易にするために開発されています。CSSの代表的なフレームワークとしては、Bootstrapなどがあります。BootstrapはTwitter社によって開発されています。
JavaScript

JavaScriptとは、ウェブサイトのアニメーションなど、動的な部分を表現するために使われるプログラミング言語です。JavaScriptの使い方は次の2通りです。
- <script>タグで囲ってHTMLファイルに記述する
- .jsファイルを作りHTMLファイルと紐づける
PHP

PHPは、サーバーサイド言語のひとつで、サーバーの動作に関するプログラミングを行う言語です。ウェブサイトでは、メールを送信するために使われたり、会員登録を行うために使われます。
PHPは、サーバーにインストールされていない場合動作しません。