Contents
HTMLテンプレートを使ったサイト制作

HTMLテンプレートとは、HTMLとCSSであらかじめデザイン等が作られたホームページのテンプレートのことです。
HTMLテンプレートを使ってサイトを作る手順は以下の流れになります。
- HTMLテンプレートをダウンロード
- ダウンロードしたHTMLテンプレートに手を加える
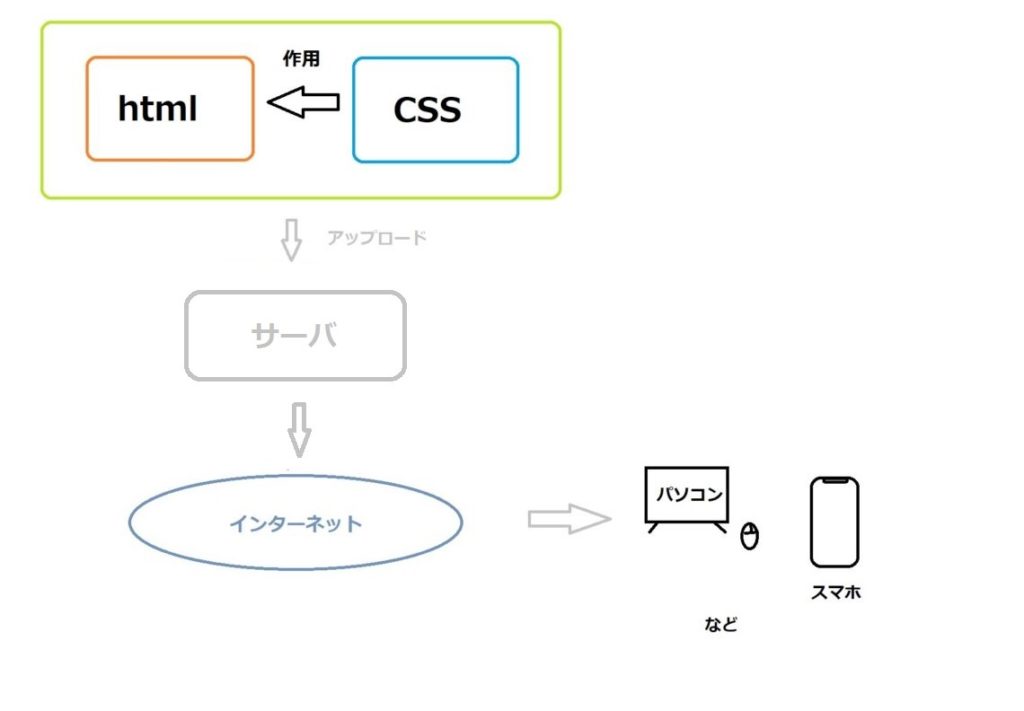
- HTMLテンプレートをサーバにアップロードする
1.HTMLテンプレートをダウンロード

以下のリンクからHTMLテンプレートをダウンロードします。
2.ダウンロードしたHTMLテンプレートに手を加える

ダウンロードしたHTMLテンプレートを確認し、変更が必要な個所を書き換えて保存します。Visual Studio Codeなどのテキストエディタの利用がおすすめです。
3.HTMLテンプレートをサーバにアップロードする

HTMLファイルなどは、自分のパソコンに保存してある状態では第3者が確認することができないため、作ったホームページのデータをサーバーにアップロードし、誰からでも見てもらえる状態にします。
作ったホームページを公開するには、レンタルサーバを契約するのが一般的です。
おすすめのレンタルサーバはこちら。
HTMLで作ったサイトを公開するために必要なものは以下の3点です。
- HTMLで作ったサイトのデータ
- サーバー
- ドメイン

HTMLテンプレートをエックスサーバーで公開するおおむねの手順としては、以下の流れになります。
- エックスサーバーの管理画面にログイン
- 任意の独自ドメインを取得
- 取得した独自ドメインの情報があるファイルにHTMLテンプレートをアップロード
HTMLテンプレートを使うメリット
- すでにデザインされたサイトを公開することが可能
- 独自のデザインのサイトを構築することが可能
- CMSと比較して処理の軽いサイトを構築可能
HTMLテンプレート使うデメリット
- HTML・CSS・JavaScriptなどの知識が必要
- 有料のHTMLテンプレートが存在する
まとめ
HTMLテンプレートを使ってサイトを作成する場合、デザインする手間が少なくなります。頻繁に更新する必要のないサイト、独自性の高いデザインが必要なサイトを構築する場合にはHTMLテンプレートを活用しましょう。